Co to jest Schema?
Schema to dane strukturalne tworzone w zakresie określonego zestawu uzgodnionych definicji znaczników mikrodanych. Ma na celu wsparcie w dostarczaniu informacji potrzebnych wyszukiwarkom do zrozumienia treści na stronach internetowych.
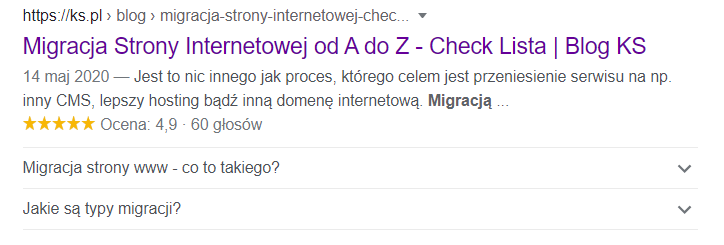
Dodanie znaczników schematu do kodu HTML poprawia sposób wyświetlania strony w SERP, poprawiając przy tym rich snippets wyświetlane pod tytułem strony.
Sama Schema jest również powiązana ściśle z Google’s Knowledge Graph, czyli powiązaniu stron pod względem relacji danych podmiotów. Właśnie dzięki schemie, skuteczność tego rozwiązania stała się możliwa do osiągnięcia.
Najczęściej używane typy schemy
Większość stron opiera się na sprawdzonych rozwiązaniach, dlatego też warto znać podstawowe rodzaje schemy, które warto potencjalnie wdrożyć na stronę
- Breadcrumbs markup – menu okruszkowe w wynikach wyszukiwania
- FAQ markup – najpopularniejsza schema z sekcją typu FAQ
- Reviews markup – oceny pod SERPami
- Product type markup – znacznik produktu pojawiający sie w Google Grafika
- Software markup – informacje o oferowanej aplikacji
Jak wygląda schema i jak ją wdrożyć?
Poziom rozbudowania kodu schemy może na początku przytłoczyć, jednak po zrozumieniu jej zawartości staje się ona dużo bardziej przystępna.
Przykładowa schema
<html>
<head>
<title>Party Coffee Cake</title>
<script type=“application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Recipe”,
“name”: “Party Coffee Cake”,
“author”: {
“@type”: “Person”,
“name”: “Mary Stone”
},
“datePublished”: “2018-03-10”,
“description”: “This coffee cake is awesome and perfect for parties.”,
“prepTime”: “PT20M”
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
<em>by Mary Stone, 2018-03-10</em>
</p>
<p>
This coffee cake is awesome and perfect for parties.
</p>
<p>
Preparation time: 20 minutes
</p>
</body>
</html>
Powyższy kod HTML dzieli się na:
- Title (nazwa danej podstrony, opcjonalne w różnych rodzajach schemy)
- Context (do czego służy przedstawiony kod, powinien zawierać on adres https://schema.org/ )
- Type (jakiego typu zawartość przedstawia dana podstrona zawierająca ten kod)
- Name (to samo co Title, w tym momencie warto umieścić tytuł podstrony)
- Author (część kodu grupujące dane o autorze zawartości na podstronie)
- Type (autor może być określany jako osoba, ale także jako cała organizacja)
- Name (godność autora stworzonej zawartości)
- datePublished (data publikacji)
- Description (zawartość publikacji)
- prepTime (odnosi się do zawartego w publikacji czasu przygotowania potrawy)
Powyższa schema rozbita na poszczególne części dotyczy prostego przepisu na tort urodzinowy. Oczywiście ten schemat nie będzie pasował do każdego typu strony. Jednakże sama społeczność schema.org zdołała przygotować już prawie 800 typów schemy. Dlatego też każda osoba planująca jej wdrożenia powinna znaleźć coś dla siebie.
Na początku rekomendujemy przygotowanie schemy za pośrednictwem sprawdzonego generatora. Polecanym generatorem oferującym najbardziej uniwersalne schematy, a przy tym będąc przystępnym w obsłudze, jest narzędzie online od Technical SEO. Godne polecenia jest również sprawdzenie pozostałych ich produktów do bezpłatnego użytku.

3 opcje wdrożenia Schemy
- Za pośrednictwem wtyczki (WordPress) – warto użyć do tego Schema App Structured Data, która jest naprawdę intuicyjna. Pozwala na automatyczne wdrożenie wtyczki przez sam plugin lub wprowadzenie własnego kodu.
- Używając Google Structured Data Markup Helper – nieco mniej przyjazny proces, jednakże Google stworzyło obszerny poradnik do tego zagadnienia.
- Ręczna implementacja kodu w headerze strony – dużo bardziej czasochłonny proces, który może przysporzyć problemów. Rekomendowane działanie dla bardziej doświadczonych specjalistów SEO.
Schema, a rich snippets
Sama schema jest językiem przeznaczonym dla Google do lepszego rozumienia zawartości strony. Rich Snippets są efektem wdrożenia poprawnej schemy na stronę. Dlatego też te dwa zagadnienia są ze sobą ściśle powiązane i bez zastosowania schemy nie można oczekiwać wygenerowania rich snippets.

Podstawowa zaleta obecności rich snippets
Pośredni wpływ na rankowanie strony
Google wprost określa, że same rich snippets nie są czynnikiem rankingowym. Jednakże samo lepsze zrozumienie strony przez roboty Google poprzez implementacje schemy, prowadzące do uzyskania rich snippets w SERPach może mieć wpływ na lepsze pozycje w rankingu. Dlatego też rich snippets nie sprawiają, że strona jest lepiej traktowana przez Google, ale sama schema ściśle z nimi powiązana.
Podstawowe zalety płynące z implementacji schemy
Lepsze rozumienie języka schemy niż zwykłych treści przez roboty Google
Google rozumie język schemy znacznie lepiej niż zwykły tekst, bo nie musi go interpretować. Panują w nich proste komunikaty pozwalające na dokładniejsze przekazanie informacji.
Bardziej dopasowane wyniki wyszukiwania
Użytkownicy uzyskują trafniejsze wyniki wyszukiwania, dzięki temu, że Google lepiej rozumie crawlowane strony i może je sprawniej dopasowywać do poszczególnych zapytań.
Poprawienie CTR strony
Właściciele witryn otrzymują do dyspozycji dzięki schemie fragmenty rozszerzone (tzw. Rich snippets), co pozwala na osiąganie lepszego CTR dzięki posiadaniu bardziej rozbudowanych SERPów.
Dołączenie strony do Knowledge Graph
Mogą stać się także podmiotami w systemie Knowledge Graph, co również pomaga w przyciąganiu uwagi użytkowników i sprawniejszym przekazywaniu informacji o danej stronie (wiele dodatkowych elementów wskazujących na dany brand, w konsekwencji zwiększających widoczność)