Co to Mobile-First Indexing?
W marcu 2021 Google wprowadziło update, w 100% skupiający się na indeksowaniu najpierw wersji mobilnej, a potem wersji desktopowej stron (update był stopniowo wprowadzany od 2016). Dominującym robotem crawlującym stał się ten o nazwie Smartphone Googlebot. Ma to duży wpływ na postrzeganie stron, a najwięcej na tych zmianach tracą te niedopracowane pod kątem mobilnym.
Co doprowadziło do Mobile-First Indexing?
- Dominujący udział urządzeń mobilnych na rynku
- Dbanie o poprawki jednego indeksu, który powinien być jak najbardziej dostosowany do realiów rynku, w którym prowadzą mobilki
- Chęć przyspieszenia procesu optymalizacji wersji mobilnych stron przez Google (dla dobra ich zasobów oraz użytkowników)
Jak sprawdzić czy nasza strona jest Mobile Friendly?
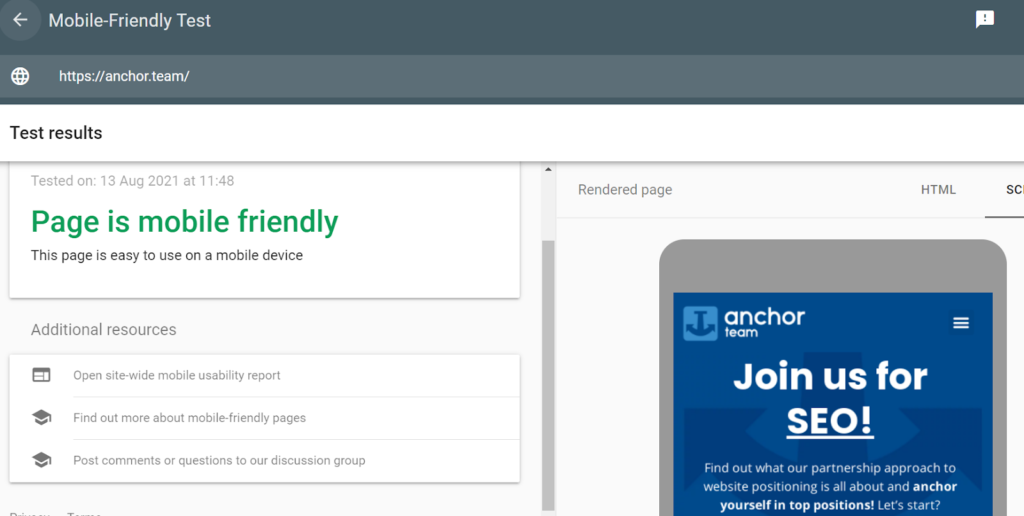
Mobile-Friendly Test
Najprostszą metodą jest weryfikacja danej strony poprzez narzędzie stworzone przez Google, tzw. Mobile-Friendly Test. Przydaje się do zweryfikowania jakości wersji mobilnej i poznania szczegółów błędów, co jest przydatne przy planowaniu poprawek.
Najważniejsze cechy:
- Ogólna ocena przyjazności strony
- Szczegóły wykrytych problemów do poprawy
- Wizualizacja kodu strony głównej w wersji mobilnej

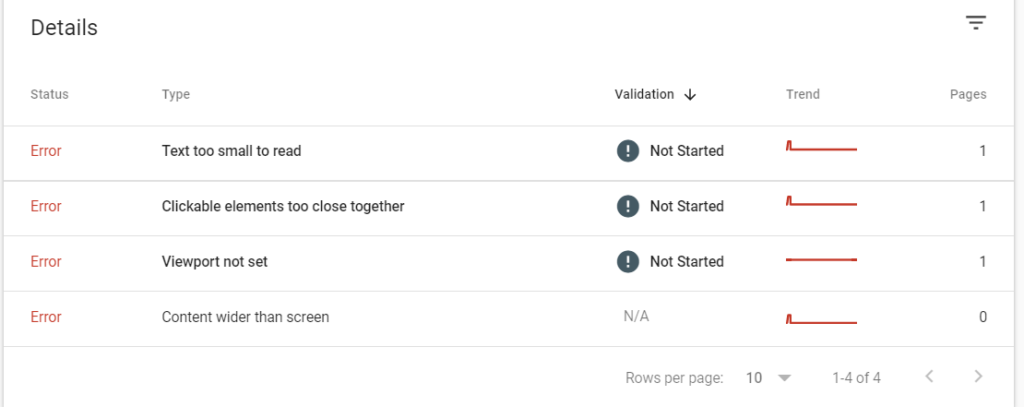
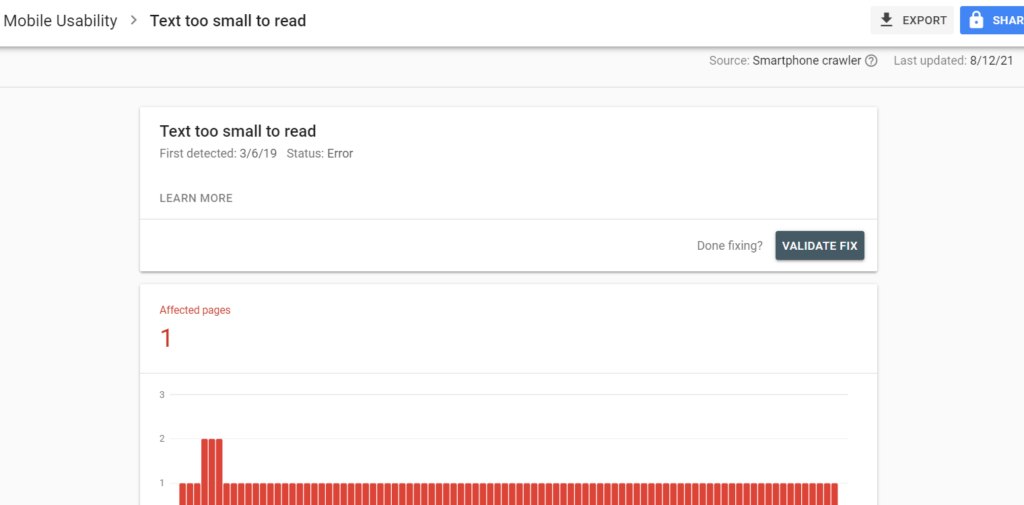
Google Search Console i Mobile Usability

W Google Search Console można znaleźć wszystkie podstrony z wersji mobilnej. Dzięki tej opcji można poznać ich ogólną jakość według Google i błędy, które pojawiają się na konkretnej podstronie. Każdy z tych błędów można zweryfikować pod kątem daty pojawienia się czy zgłosić do GSC po naprawie, aby przyspieszyć proces korzystniejszego postrzegania całej strony.


Jak sprawić, aby strona stała się bardziej Mobile Friendly?
- Już na etapie designu strony skup się przede wszystkim na jak najlepszej wersji strony mobilnej, a nie desktopowej
- Weź pod uwagę konieczność przeprojektowania wersji mobilnej zgodnie z zaleceniami Google
- Popraw wskaźniki Core Web Vitals
- Zrezygnuj ze zbędnych pop-upów, reklam na cały ekran (tzw. interstitials) czy zbędnych banerów reklamowych, które zawsze spowalniają strony
- Jeśli posiadasz wersję mobilną na subdomenie. “m.” np. m.anchor.team, to pamiętaj o ustawieniu drugiego pliku robots.txt dla tej wersji. Niedopuszczalne jest blokowanie crawlowania takiej strony.