Czym są breadcrumbs?
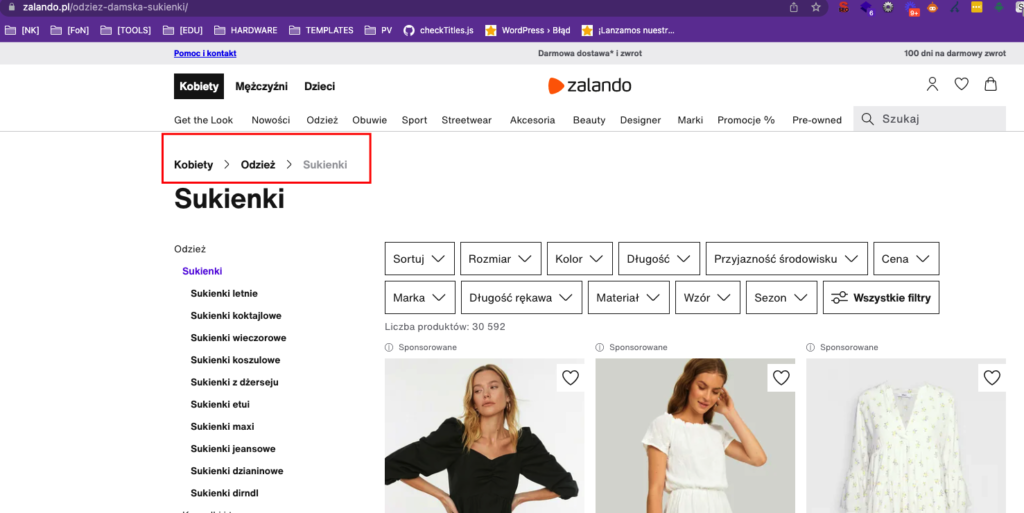
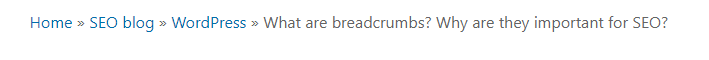
Breadcrumbs (inaczej menu okruszkowe) to niewielka ścieżka tekstowa, często umieszczona na górze strony, wskazująca, w którym miejscu witryny znajduje się użytkownik. Ta ścieżka pokazuje, gdzie w danym momencie znajduje się użytkownik. Każdy krok tej ścieżki jest klikalny, aż do strony głównej.

Dzięki breadcrumbs użytkownicy są w stanie zlokalizować siebie w strukturze strony, a roboty Google są w łatwiejszy sposób ją ustalić. Ta możliwość zdecydowanie przyspiesza indeksowanie strony oraz zwiększa zaangażowanie użytkowników.
Dzięki nim strona będzie lepiej postrzegana zarówno przez użytkowników strony, jak i dla robotów Google.
Same breadcrumbs umiejscowione są z reguły w górnej części podstrony.

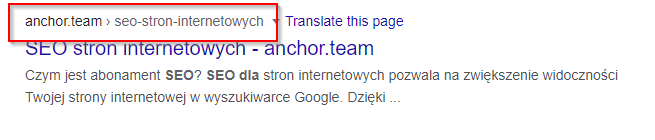
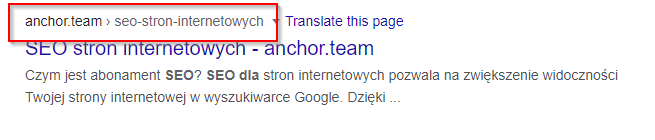
Breadcrumbs występują również w wyszukiwarce Google – przeważnie żeby wyświetlały się wyszukiwarce należy oznaczyć je danymi strukturalnymi Schema, chociaż zdarza się również, że Google samodzielnie zaciąga breadcrumbs do SERPów.

Implementacja breadcrumbs
Wtyczki tworzące breadcrumbs dla WordPress
Dla stron korzystających z WordPressa, istnieją wtyczki, które ułatwiają implementację breadcrumbs. Dwie z nich to Breadcrumb NavXT i Yoast SEO.
Breadcrumb NavXT Jest to prosta w obsłudze wtyczka, która generuje breadcrumbs lokalizacyjne, które można dostosować do swoich potrzeb.
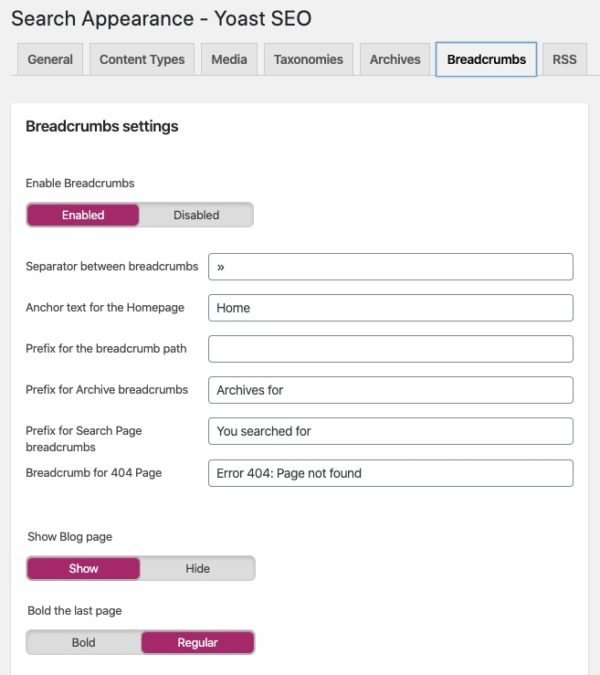
Yoast SEO:Ta wtyczka również oferuje funkcję breadcrumbs. Do wdrożenia tej funkcji, wystarczy dodać poniższy kod w miejscu, gdzie chcesz, aby breadcrumbs się wyświetlały (zwykle na górze strony).
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ );
}
?>
Następnie, skonfiguruj wtyczkę zgodnie z Twoimi potrzebami.

WooCommerce
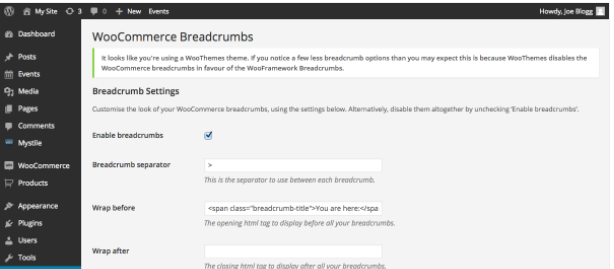
Dla sklepów internetowych korzystających z WooCommerce, istnieje dedykowana wtyczka do breadcrumbs, która pozwala na zmianę stylu wbudowanych breadcrumbs.

Aby skonfigurować tę wtyczkę, po zainstalowaniu i aktywacji, musisz przejść do ustawień wtyczki w panelu administracyjnym WooCommerce. Tam znajdziesz różne opcje do dostosowania, takie jak styl i format breadcrumbs. Możesz zdecydować, jakie elementy będą wyświetlane, jakie separatory będą używane, a także jak będą wyglądać linki i teksty. Pamiętaj, aby zapisać wszystkie zmiany i sprawdzić, jak breadcrumbs wyglądają na Twojej stronie.
Breadcrumbs w Google i dane strukturalne
Wyszukiwarka Google wykorzystuje breadcrumbs do lepszego zrozumienia struktury strony. Możemy także zdefiniować własne breadcrumbs dla Google, używając danych strukturalnych (Schema). Oto przykład:
json
Copy code
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
}
</script>

Pamiętaj, że prawidłowa implementacja breadcrumbs jest nie tylko korzystna dla SEO, ale także ułatwia nawigację użytkownikom, zwiększając ich zaangażowanie.
Breadcrumbs stanowią istotny element interfejsu użytkownika na wielu stronach internetowych. Ułatwiają one zrozumienie struktury witryny, wskazując jednocześnie położenie odwiedzającego w ramach poszczególnych sekcji czy kategorii. Dzięki nim użytkownicy mogą łatwo orientować się w zawartości serwisu i nawigować między jego fragmentami.
Prawidłowo wdrożone breadcrumbs mają kluczowe znaczenie dla doświadczenia użytkownika, podnosząc użyteczność strony i ułatwiając przeglądanie jej treści. Dodatkowo, poprawnie zaimplementowane ścieżki nawigacyjne mogą przynieść korzyści z perspektywy SEO, wzmacniając linkowanie wewnętrzne, strukturę witryny i wspierając efektywne indeksowanie przez wyszukiwarki.